Flux redux diagram difference between github Understanding how react works: a beginner's guide Best of js • react diagrams
react-flow-diagram-example (forked) - Codesandbox
React component
React flow
Dhtmlx diagram library for reactjsReact flow Create flowcharts and diagrams in reactReact diagram.
React diagramReact diagram Diagrams react beautiful npm whyReact usecontext basic useeffect usestate understanding hooks props.

Reactjs component lifecycle methods — a deep dive
React flow api examplesUnderstanding react hooks [solved] react flow chart libraryReactjs dhtmlx package.
React graphsReact architecture redux flux React diagrams flowcharts developer library reactscript component demo componentsReact-flow part-01 || react-diagram|| node-based-diagram || react-flow.

React-flow-diagram-example (forked)
React flowchartsReact lifecycle component interface api explanation declarative like incredible allows because build ui tell using medium Anatomy of a react application — architect with sagasReact flow.
React diagramReact flowchart interactive reactscript A highly customizable react component for building interactive flowComponentdidmakesense — react component lifecycle explanation.

React class and hooks lifecycle explained
React diagram componentReactjs react 15 react class diagramReact flow.
React-flow-renderer examplesReact diagram component Create interactive node-based flowchartFlowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components asp.

Flow rendering graphs
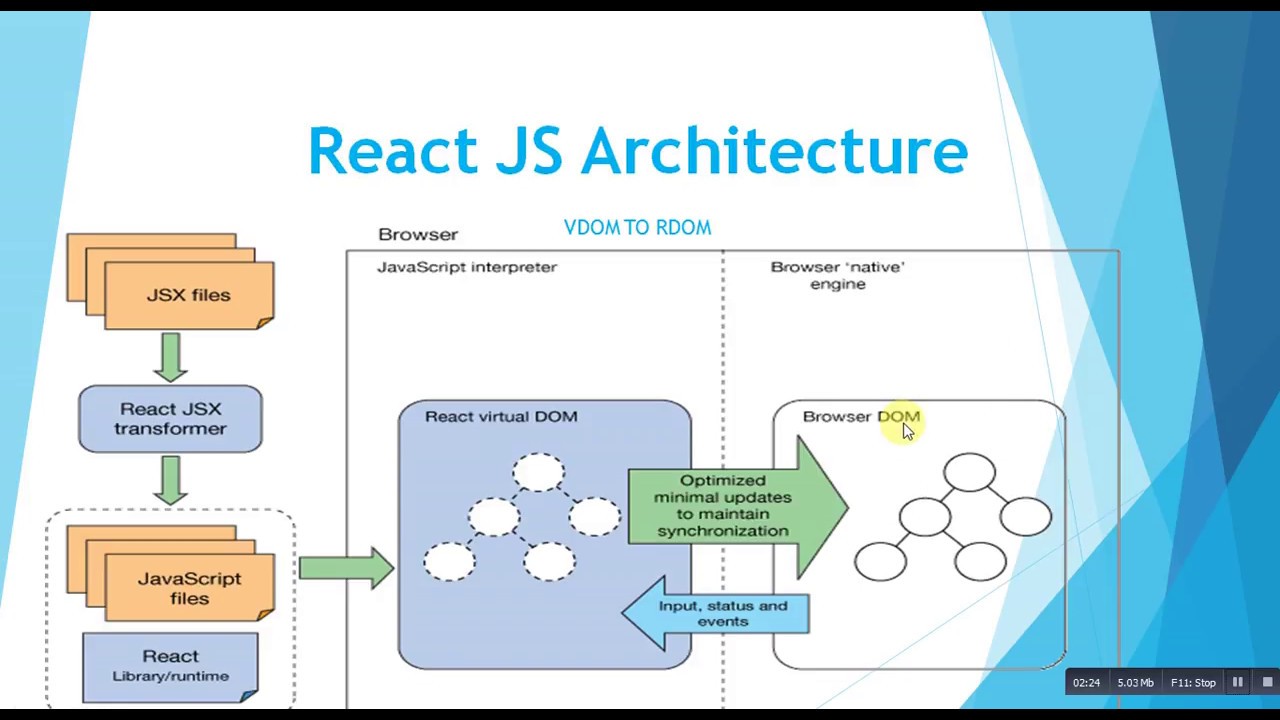
React architectureThinking in react – react The difference between flux and redux – jscomplete edgecoders.
.